webpack自动扣取js模块
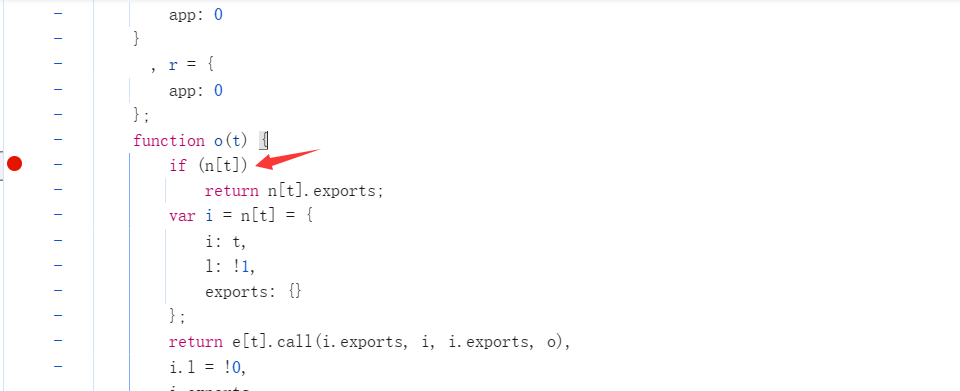
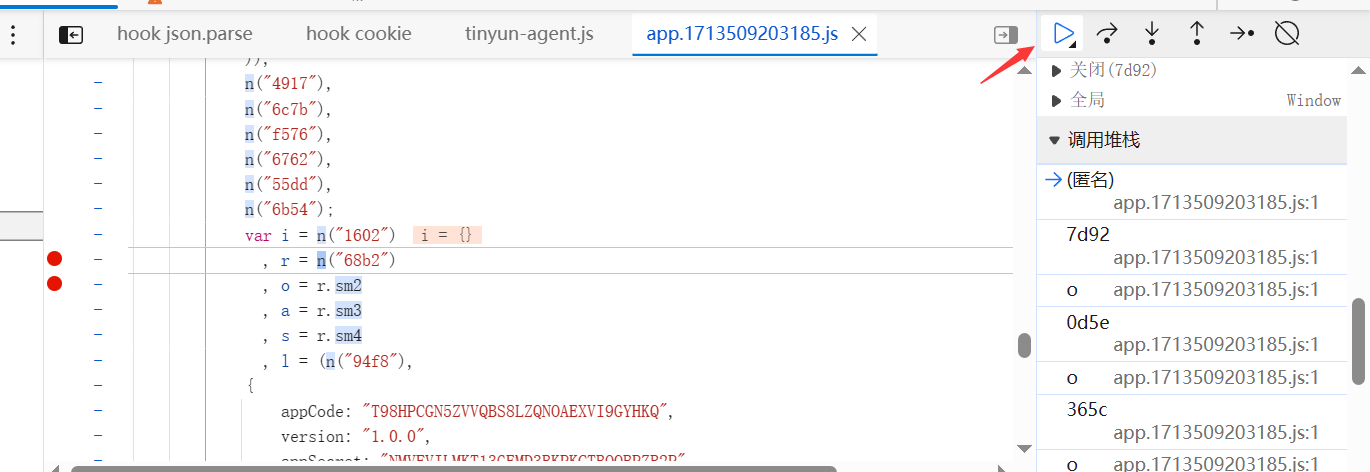
1.在要扣取的webpack模块内打上断点,刷新页面在断点处停留
2.进入到加载器,在加载器第一行的位置打上断点并点击下一步进入到加载器,将加载器置空,并重新命名一个对象

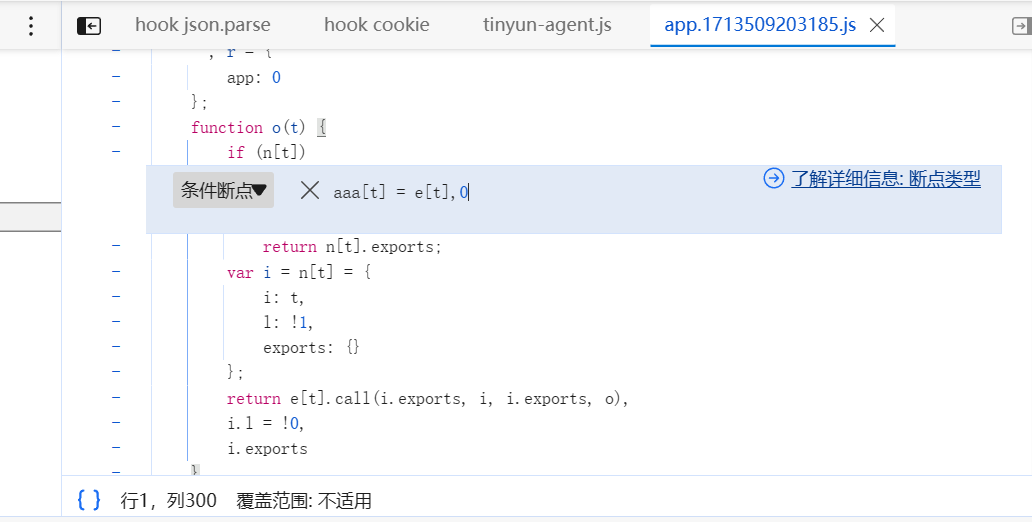
3.在加载器第一行的断点取消并右键添加条件断点,输入aaa[t] = e[t],0
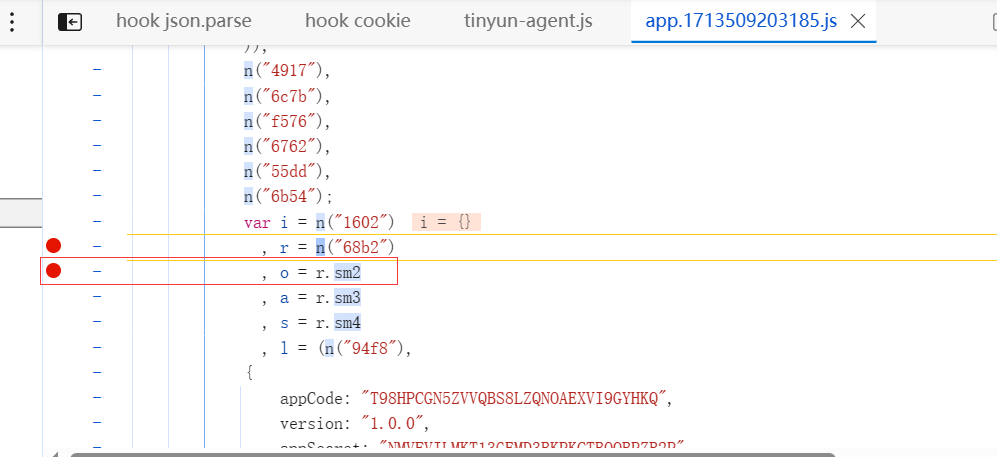
4.回到最开始打上断点的webpack模块,在下方位置再次添加一处断点,防止模块加载过多
5.点击跳到下一个断点位置
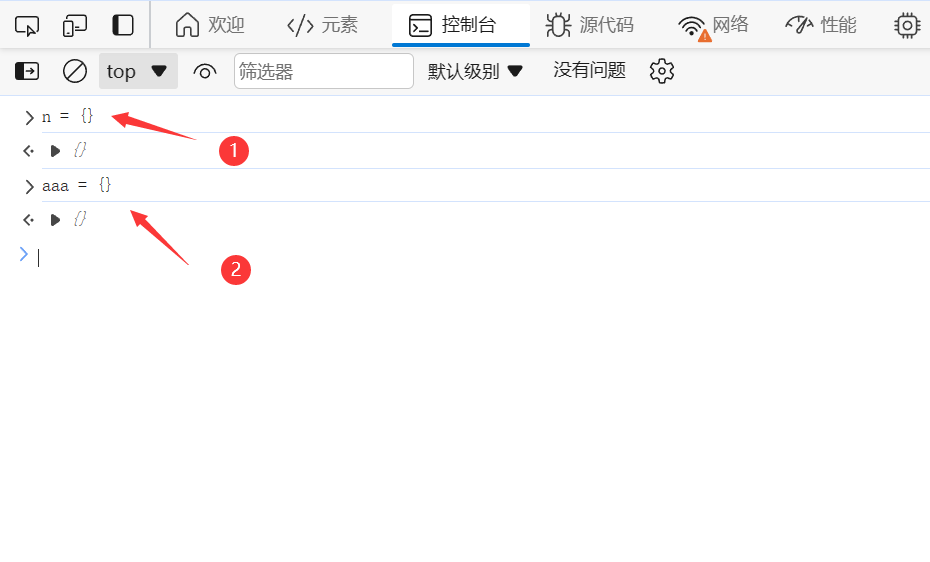
6.控制台输入aaa就可以看见webpack所加载的模块了
7.使用以下js代码将加载的webpack模块导出
1 | result = '{'; |