网页打开控制台就关闭的调试方式
有些网站一打开控制台页面就会发生跳转会关闭当前页面,防止我们对网页进行抓包分析
常见的检测用户打开开发者工具的js代码
1.通过profiles记录里面有没有数据来判断用户是否打开了控制台
1 | function ck() { |
2.通过判断窗口的高度来检测用户是否打开了控制台
1 | function fuckyou(){ |
如何进行调试
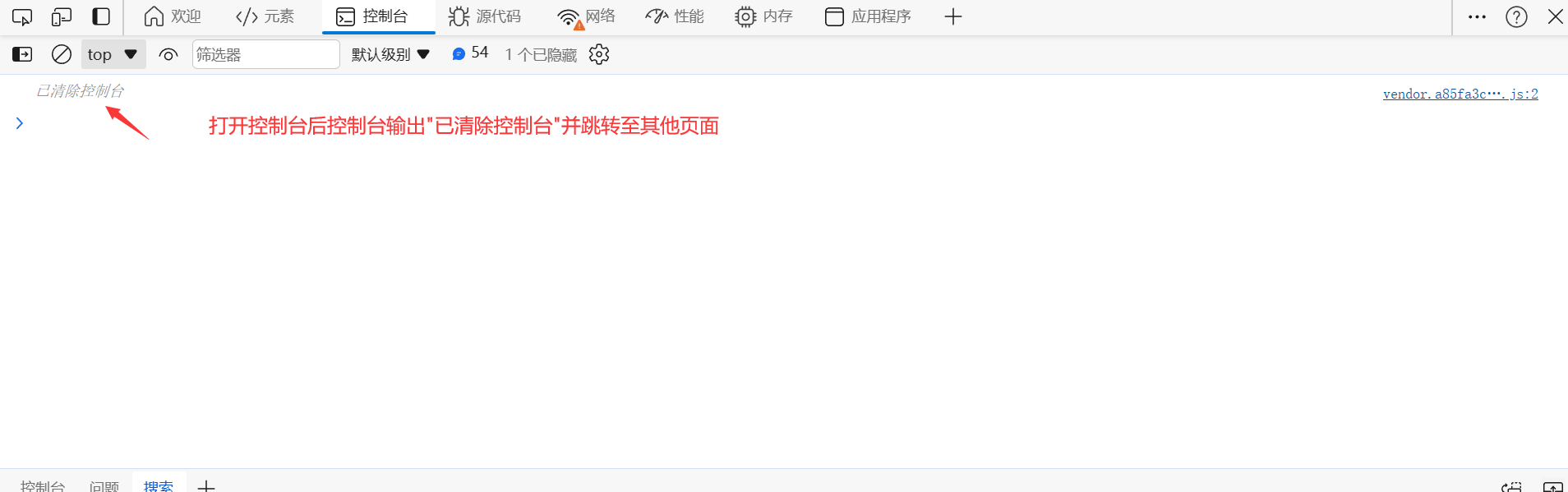
1.分析打开网站后网站的表现(如:跳转至指定页面、关闭当前窗口、控制输出”已清除控制台”等)

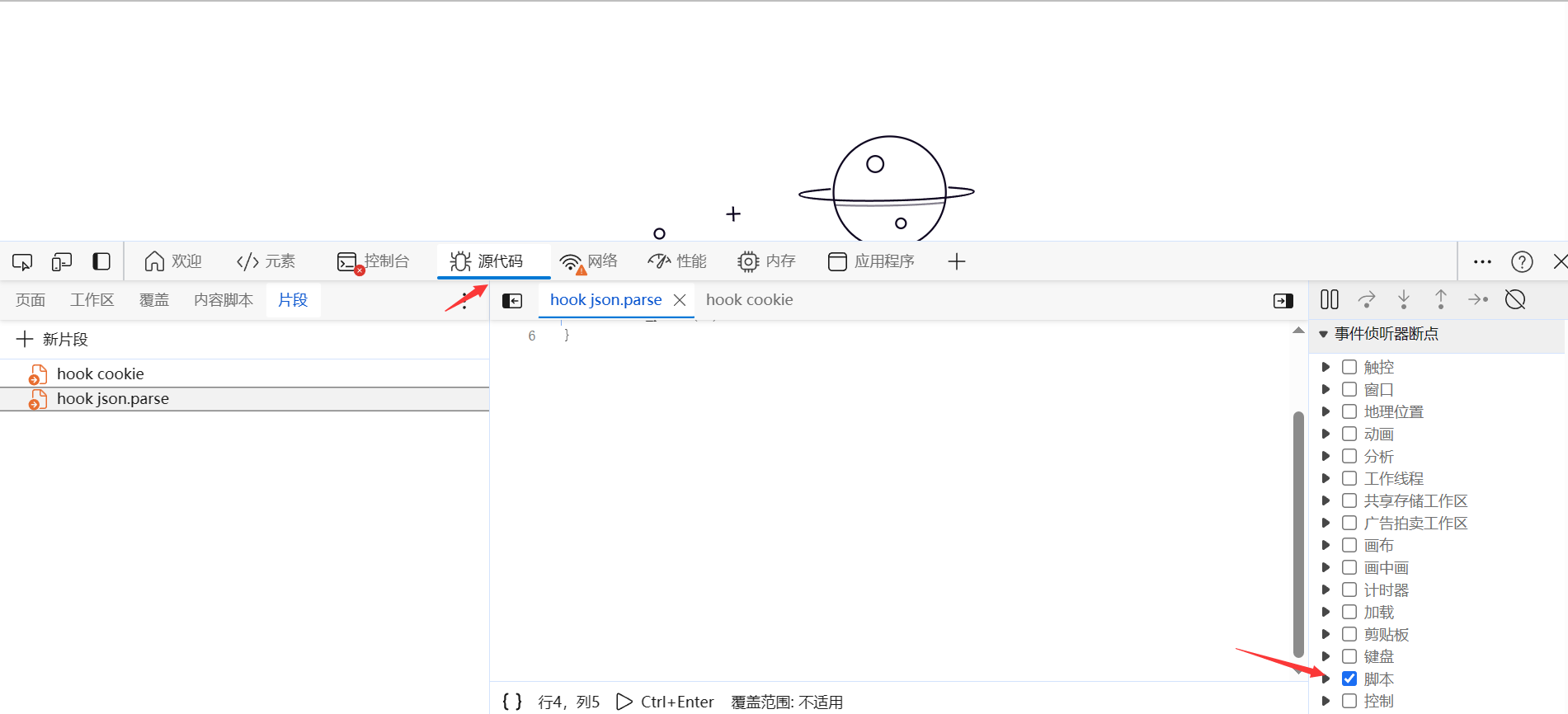
2.提前打开控制台,在源代码页面中找到事件侦听器断点,勾选脚本选项,再次进入指定网站

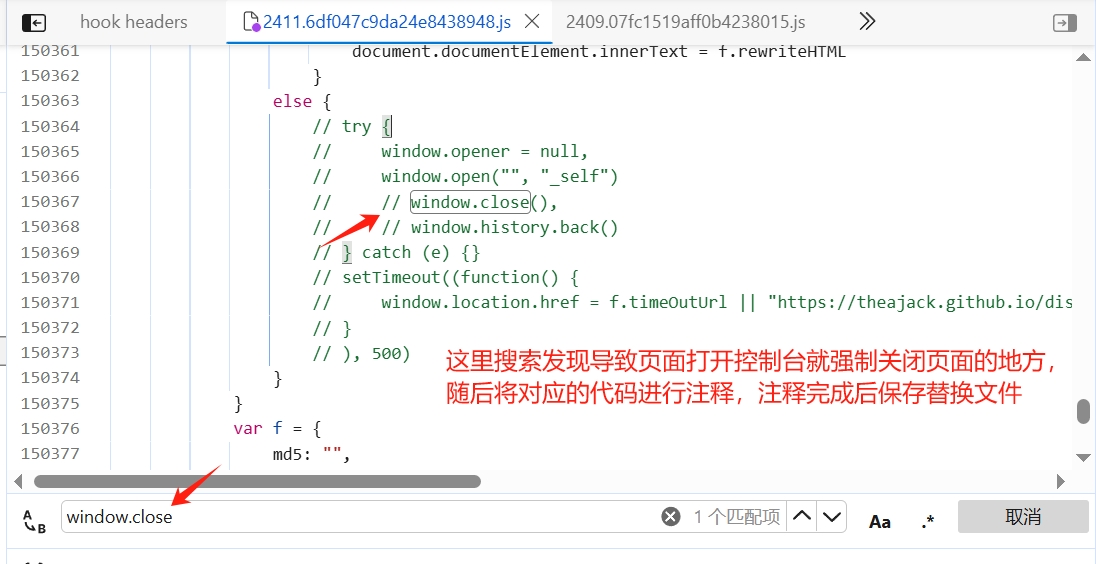
3.页面处于断点时搜索文件中相关的js代码进行定位,找到对应的位置
如搜索window.close/console.clear/window.location.href/window.history.back
4.将对应的js代码进行注释,并替换文件